Werden am Server die Keys geändert, kommt es oft zu solchen Meldungen:
@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@ @ WARNING: REMOTE HOST IDENTIFICATION HAS CHANGED! @ @@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@ IT IS POSSIBLE THAT SOMEONE IS DOING SOMETHING NASTY!
Was ist zu tun?
Es steht dann eh dabei was zu tun ist: ssh-keygen -f "/home/deinusername/.ssh/known_hosts" -R meine.domain.at
Dein Benutzername wird anders als „deinusername“ heißen – der muss also angepasst werden.
Wenn nicht diese Warnung kommt sondern eine Passwort dann weiß dein SSH nicht, welchen Key es verwenden soll.
Dann musst du entweder deine ~/.ssh/config anpassen (dort kannst du reinschreiben welcher Server welchen Benutzernamen und welchen Key haben will) oder du fügst mit ssh-add deinen Schlüssel zum SSH-Agent hinzu.
Der Schlüssel schaut circa so aus „ssh-add ~/.ssh/id_rsa“.
Achtung! Nicht die .pub-datei verwenden!
Alternative mit dem Holzhammer
Man kann die known_hosts Datei auch komplett löschen! Dann braucht man nix herumfummeln.
Es kommt dann aber halt bei jeder SSH-Verbindung wieder erneut die
Key-Fingerprint-Abfrage, weil keine Keys von den anderen Servern mehr
als bekannt angesehen werden.
Man muss halt immer das Zertifikat bestätigen. Hozhammermethode eben. Aber viele Wege führen…aus dem Wald heraus!
Beitragsbild SSH by xmodulo 






















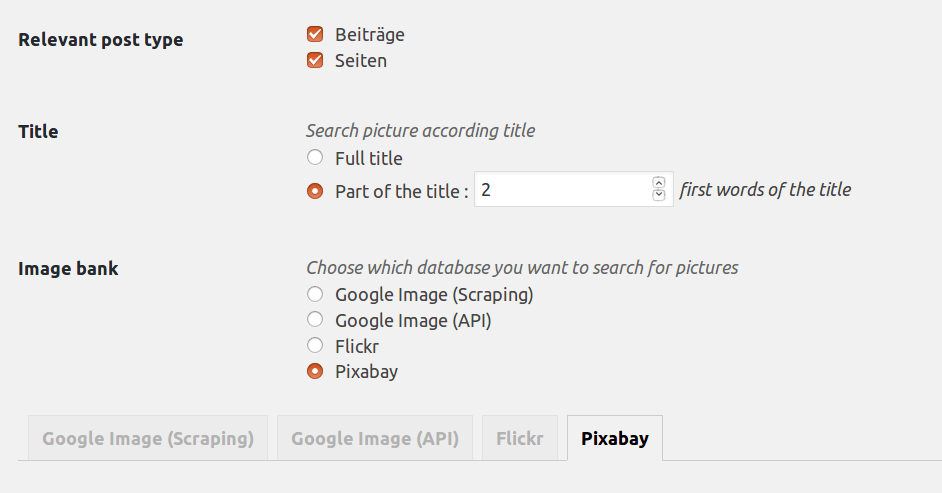
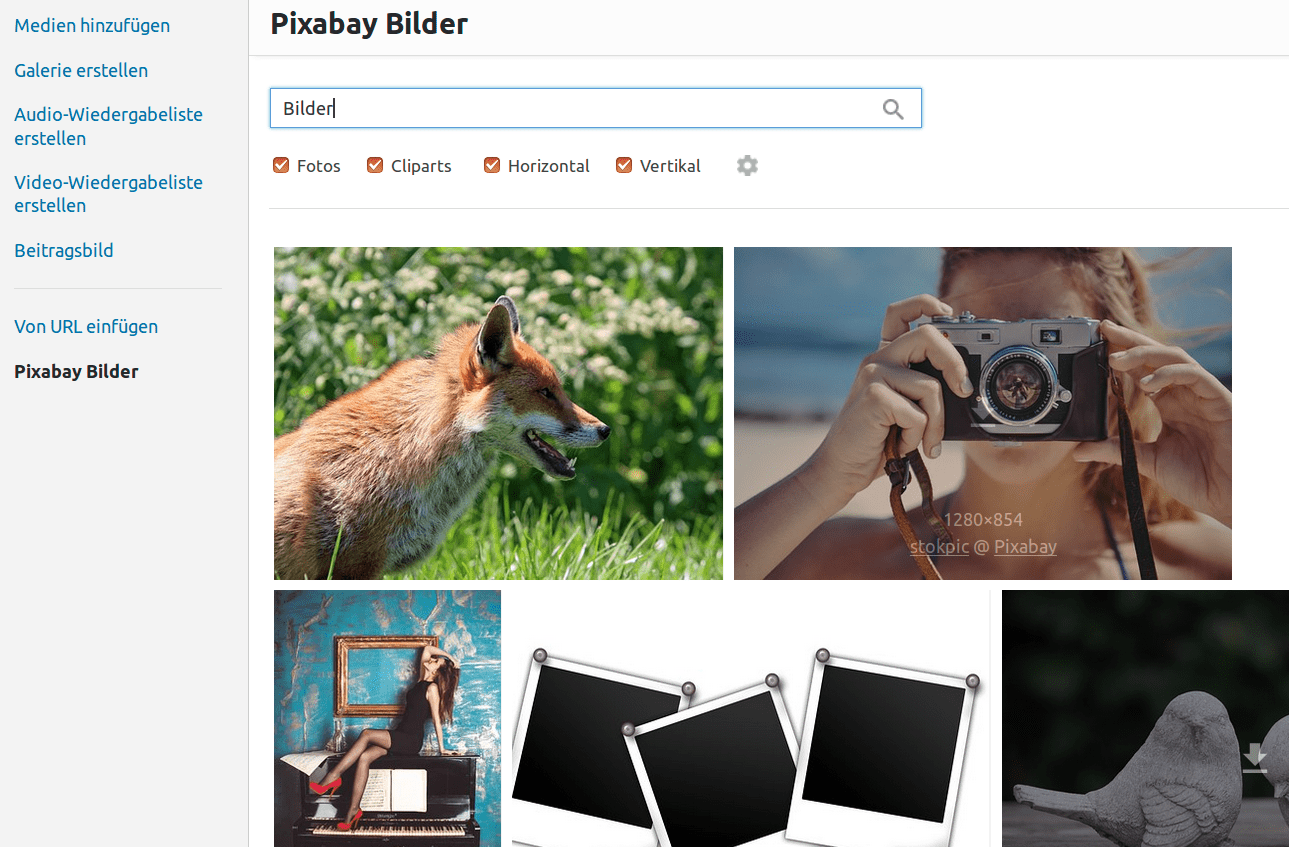
 Das hier wird ein Sammelartikel für interessante Checkbox-Designs.
Das hier wird ein Sammelartikel für interessante Checkbox-Designs.