Oft stellt man sich die Frage, mit welchem CMS eine Webseite betrieben wird. WordPress? Joomla? Typo3?
Und welches Design/Theme steckt dahinter? Welcher Server? Welche JavaScript Tools werden verwendet?
Wenn man wissen will, womit eine Webseite gemacht wurde, gibt es einige Tools um das herauszufinden.
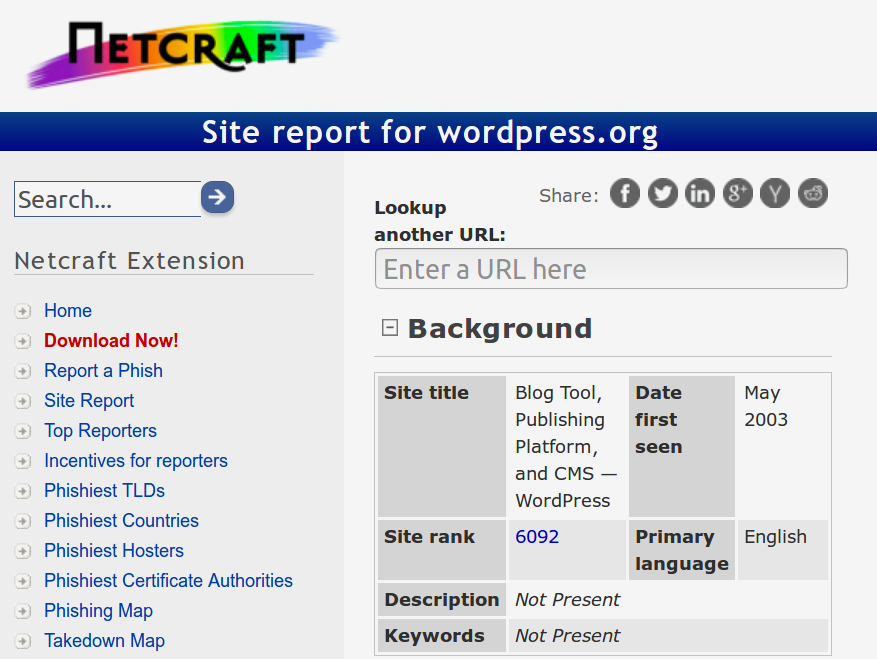
builtwith.com und Netcraft – kompletter Seiten-Striptease!
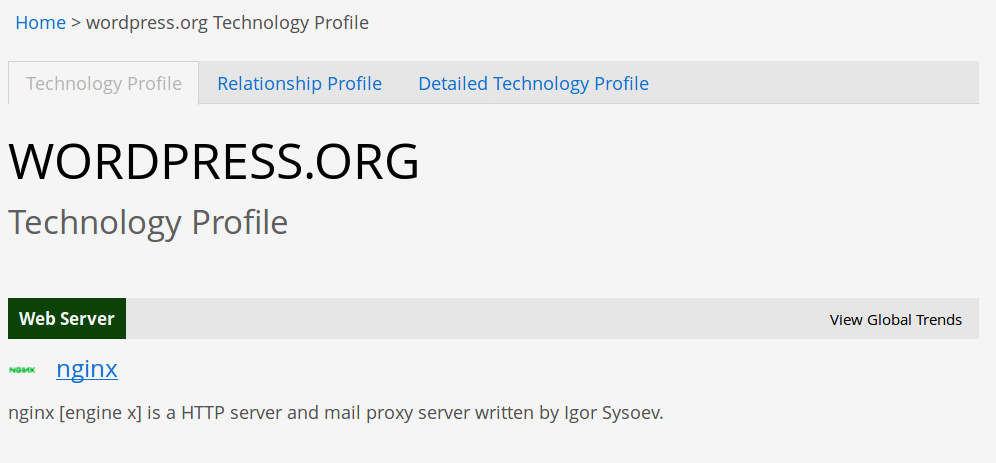
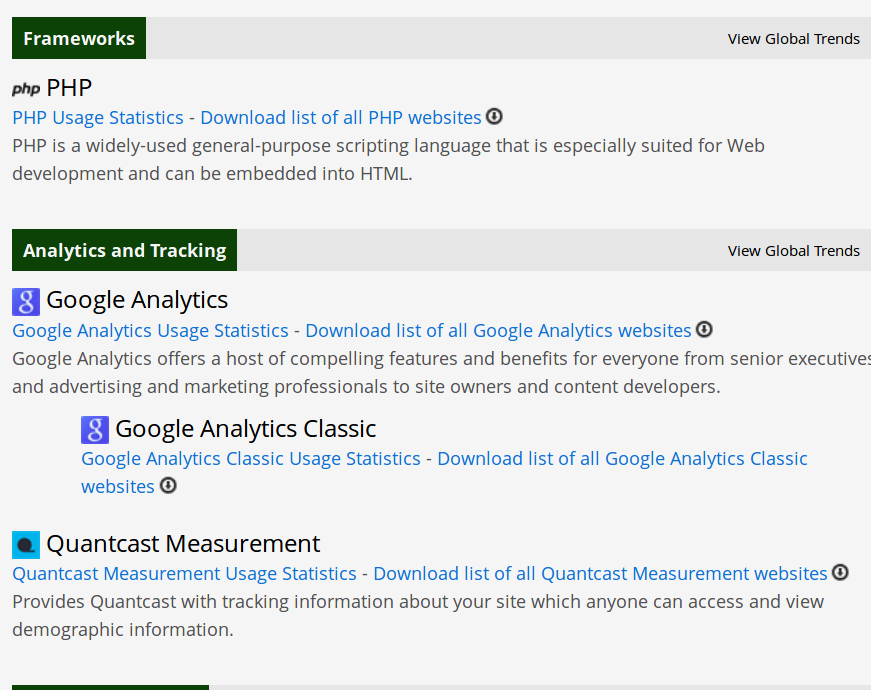
Mit beiden online Tools kann man so ziemlich jedes Detail zur verwendeten Seitentechnologie herausfinden. Darunter:
- IP-Adresse
- Domain-Registrar
- Land, in dem die Seite gehostet wird
- Firma, die den Hosting-Server betreibt
- Betriebssystem des Servers
- Welcher Server – Apache? nginx?
- Welche WebTracker verwendet werden, zb Google Analytics, Piwik
- Welche Programmiersprache verwendet wird
- Wie es um den SSL-Zustand steht
- Welches Client-Side-Framework verwendet wird, zb JQuery, Bootstrap usw
- Welches CMS verwendet wird
- uvm..

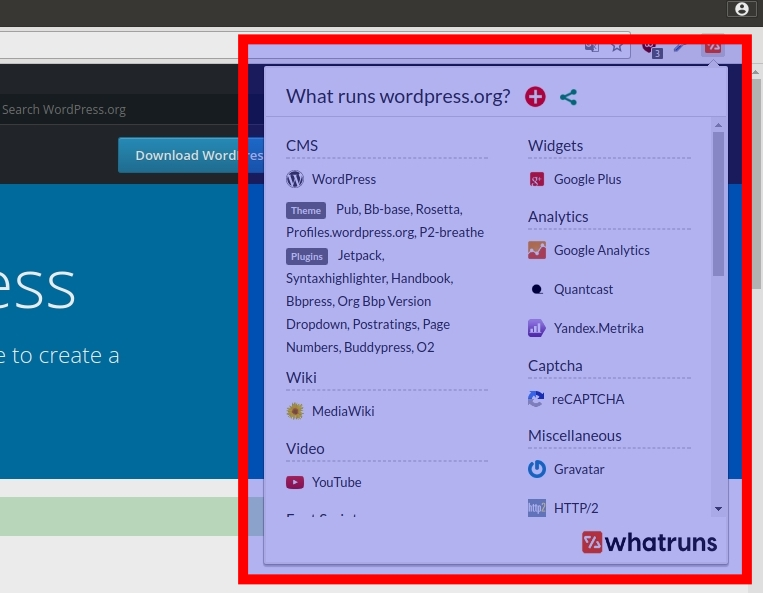
whatruns – Firefox- und Chrome Plugin
- https://addons.mozilla.org/en-US/firefox/addon/whatruns/
- https://www.whatruns.com/

- Ein kleines aber feines Plugin, dass in einem Pop-Up alle wichtigen Infos anzeigt:

- Das Beispiel zeigt die Seite wordpress.org. Alle verwendeten Plugins, das Theme, die Verwendung von Google Analytics und reCAPTCHA und die Einbettung von Youtube-Videos werden hier auf einen Blick angezeigt!
- Hin und wieder funktioniert das Plugin nicht – das kann ein Problem mit dem Adblocker sein! Einfach kurz den Adblocker deaktiveren, dann gehts!
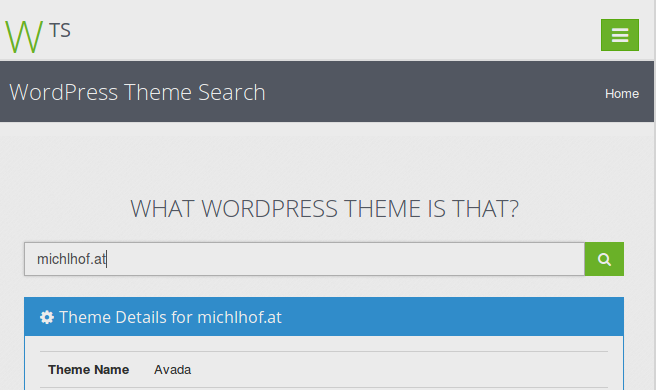
whatwpthemeisthat.com WordPress-Themes und Plugins erkennen
- http://whatwpthemeisthat.com/