Eine eigene Datenbank pro User zu anzulegen klingt nach einer guten Idee.
Dadurch ergeben sich keine unnötigen Wartezeiten bei Abfragen, Indices wachsen nicht in das Unendliche an und natürlich sind die Daten von anderen Benutzern abgegrenzt.
Es klingt wirklich verlockend, in einer Datenbank nur die Daten eines Benutzers zu haben.
Eine Umsetzung ist ja auch nicht so schwer.
Die Basis-Software läuft mit einer Datenbank und wenn man auf User-Daten zugreifen will, dann ändert man einfach die Einstellungen für die Datenbank-Verbindung.
Solche Umsetzungen gibt es genug in der freien Wildbahn.
WordPress Multisite-Umgebungen funktionieren so ähnlich.
In einer Datenbank gibt es eigene Tabellen pro Multisite.
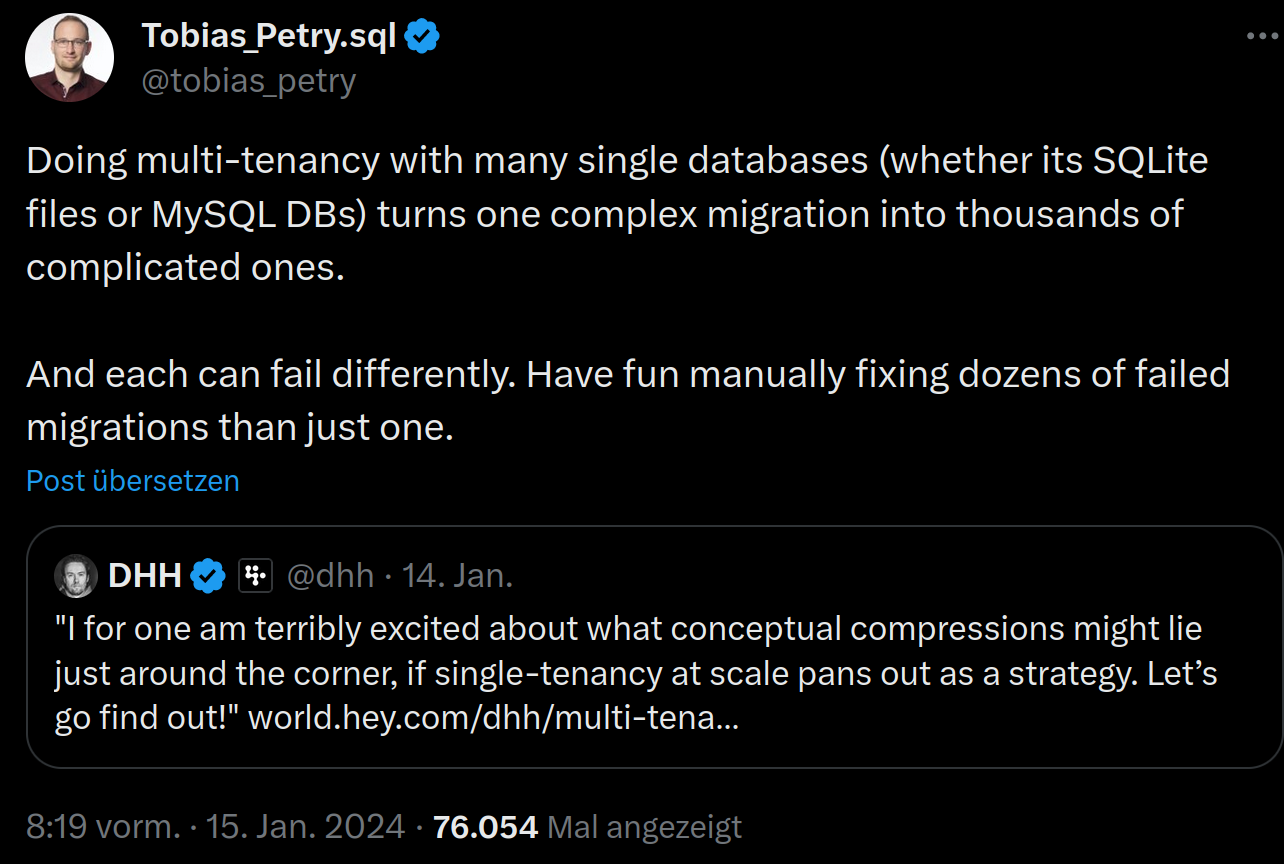
Aber ist das ganze eine gute Idee?
Manche Experten sagen: NEIN!
Weil der Aufwand für das Migrieren viel zu groß ist: