Schöne Checkbox-Toggle Lösung
https://codepen.io/t_afif/pen/wvrmBNg
Object-Fit Fallback in Javascript
Object-Fit wird oft eingesetzt, um ein Bild in ein Element einzupassen.
Man macht das auch gerne mit background-image.
Das Ergebnis sind eingepasste Bilder, die ein passendes Seitenverhältnis haben und dadurch oben oder unten etwas abgeschnitten sind.
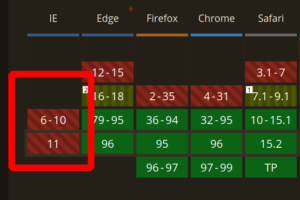
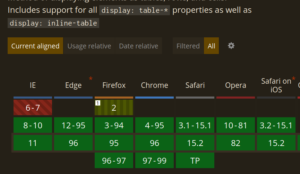
Leider wird object-fit nicht im Internet-Explorer unterstützt:
Jaja, der IE ist tot und wer interessiert sich noch dafür?
In manchen Branchen wie Versicherungen und Banken, wo IT-Umwälzungen aber dauern, trifft man noch öfter auf den IE.
Daher braucht es für object-fit einen Fallback, und hier gibt es eine schöne JS-Lösung und hier in jQuery.
Natürlich lässt sich das aber auch unfancy mit gutem, alten CSS lösen!
Umsortierung der Elemente bei display:table
Flexbox ist der neue Meister im Anordnen von Elementen.
Ich persönlich greife aber gerne zu display.table in manchen Fällen, auch wegen der Kompatibilität zu älteren Browsern:
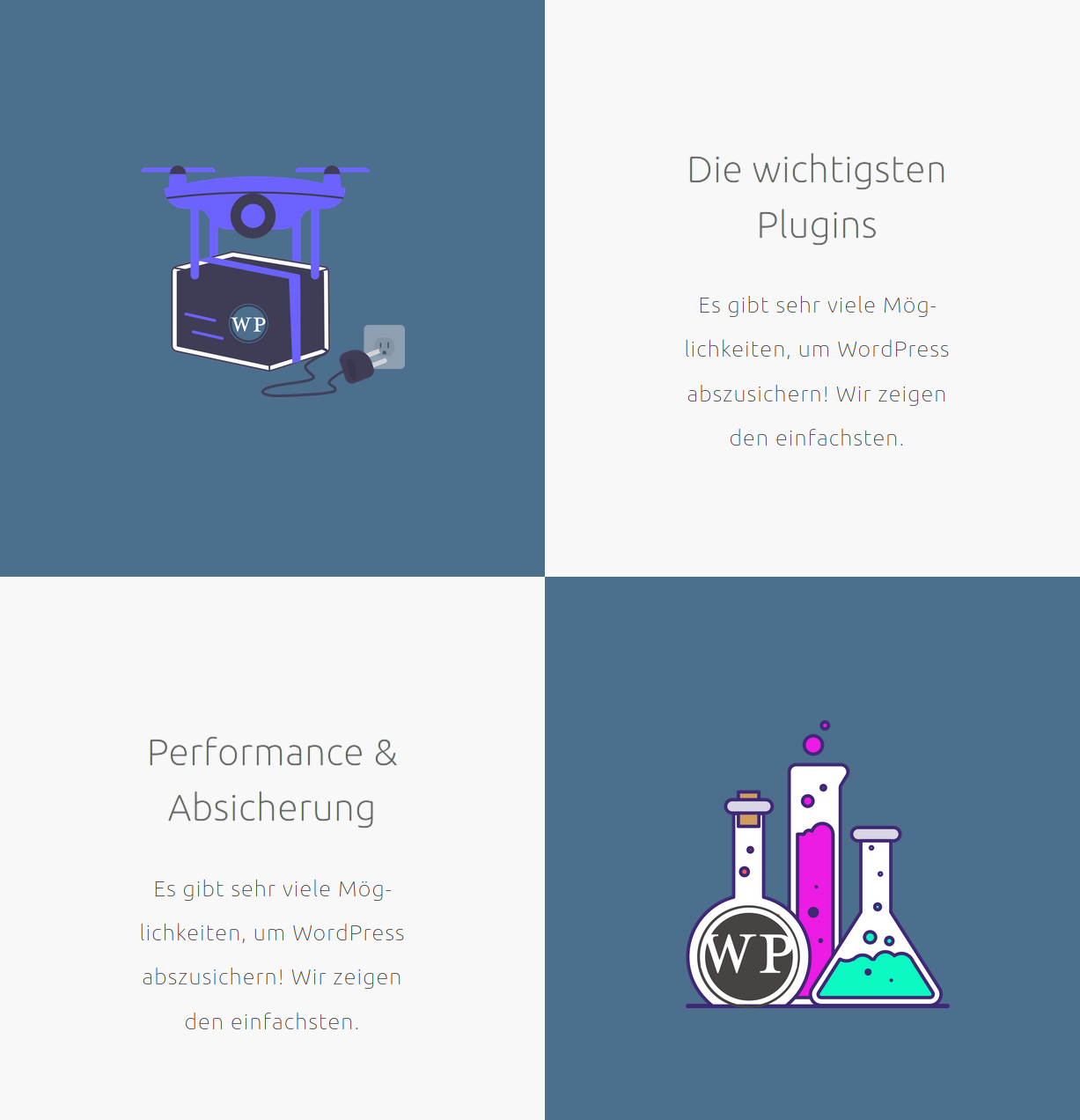
Möchte ich, wie zb in dem Design hier:
Den blauen Block auf mobilen Geräten über dem weißen haben, kann ich das auch bei display:table lösen!

Wie? display: table-footer-group ist dein Freund und wird hier beschrieben: https://www.mediaevent.de/css/display-table.html
Element quadratisch machen
Das hört sich auf den ersten Blick ja gar nicht so schwer an, oder?
Einfach Höhe und Breite mit den gleichen Werten setzen.
Aber wie macht man das responsive?
Hier kommt der alte padding-bottom Trick zur Anwendung!
Wenn padding-bottom den gleichen prozentuellen Wert wie die Breite hat, dann wird die Höhe exakt an die Breite angepasst!
Also
height: 0; padding-bottom: 50%; width: 50%;