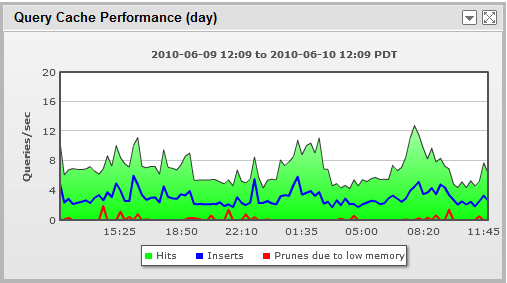
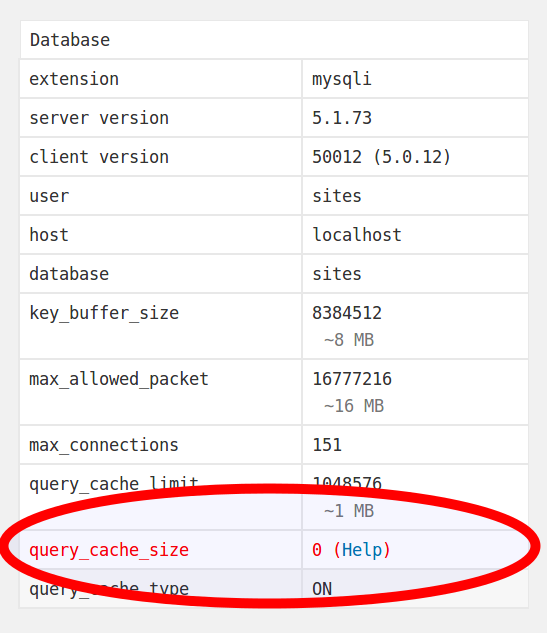
Manche Webentwickler, vor alem WordPress-Menschen, kennen folgenden Screenshot wahrscheinlich:

Was sagt uns das?
MySql/mariaDB speichern die Abfragen nicht zwischen – es wird also nix gecachet!
Dabei wär das so schön! 😀
MySQL könnte nämlich die Abfragen in einem eigenen Zwischenspeicher lagern und so ähnliche/gleiche Abfragen aus dem Cache fischen, und nicht gegen die Datenbank fahren müssen.
Wie aktiviere ich den MySQL-Cache mit query_cache_size?
Easy!
Einfach folgende Zeilen in die MySQL-Konfig schreiben, den MySQL-Server neu starten und done:
query_cache_size=268435456
query_cache_limit=1048576
Cache und MySQL/MariaDB-Konfig in Plesk aktivieren und anpassen
- Zuerst muss man sich mit dem Plesk-Server per SSH verbinden, zb$ ssh root@155.666.77.88
- In das etc-Verzeichnis gehen:$ cd /etc
- Status der Datenbank-Konfiguration ansehen – also die Datei my.cnf ansehen:$ cat my.cnf
Das schaut dann ca so aus:
[mysqld]
bind-address = ::ffff:127.0.0.1
local-infile=0
datadir=/var/lib/mysql
socket=/var/lib/mysql/mysql.sock
# Disabling symbolic-links is recommended to prevent assorted security risks
symbolic-links=0
# Settings user and group are ignored when systemd is used.
# If you need to run mysqld under a different user or group,
# customize your systemd unit file for mariadb according to the
# instructions in http://fedoraproject.org/wiki/Systemd[mysqld_safe]
log-error=/var/log/mariadb/mariadb.log
pid-file=/var/run/mariadb/mariadb.pid#
# include all files from the config directory
#
!includedir /etc/my.cnf.dWir sehen hier, dass wir MariaDB und nicht mit MySQL arbeiten. Das ist wichtig! Später mehr 🙂
- Ändern der my.cnf mit Vim:$ vi my.cnf
- Dann geht man in den [mysqld]-Bereich. Wichtig, dass man noch nicht in den nächsten „Bereich“ geht. Der nächste Bereich wäre in unserem Beispiel zb [mysqld_safe]. Schreibt man darunter, befindet man sich schon in einer anderen Datenbank-Konfiguration!
- Mit dem Befehl*i
kommt man in den Editierbereich und kann neue Zeilen einfügen und Zeilen in die Datei reinkopieren!
- Mit Druck auf die Taste ESC beenden wir die Bearbeitung.
- Mit dem Befehl:x
speichern wir die Änderungen und beenden Vim
- Jetzt muss MySQL neu gestartet werden, das geht zb mit# sudo service mysql restart
- Oft kommt folgende Fehlermeldung:Redirecting to /bin/systemctl restart mysql.service
Failed to restart mysql.service: Unit not found. - Dann checken wir mal den mysql-Dienst# mysl
- Gibt es MySQL nicht als Dienst, kommt folgende Meldung
- ERROR 1045 (28000): Access denied for user 'root'@'localhost' (using password: NO)
- Ok, also was benutzen wir? Das finden wir so heraus# systemctl list-unit-files | grep enabled | grep -iE '(sql|db)'
- Wir bekommen zb folgende Ausgabe:dbus-org.fedoraproject.FirewallD1.service enabled
mariadb.service enabled - Wir wissen jetzt also, dass wir MariaDB verwenden! Daher müssen wir diesen Dienst neu starten!
- Oft kommt folgende Fehlermeldung:
- MariaDB neu starten geht über folgende Befehle:
- # sudo service mariadb.service restart
- Oder auch über folgenden Befehl# systemctl restart mariadb
- Fertig!