https://talk.plesk.com/threads/what-does-nginx-for-plesk-actually-do.282233/
Bei Problemen mit nginx und Plesk stellt sich dann oft die Frage:
Wofür ist nginx in Plesk wirklich zuständig?
Wie ist die Arbeit zwischen nginx und Apache aufgeteilt?
Die Antwort
- Apache lässt sich bei Plesk nie ganz deaktivieren
- Standardmäßig ist nginx nur ein Reverse-Proxy
- nginx leitet alle Anfragen an Apache weiter
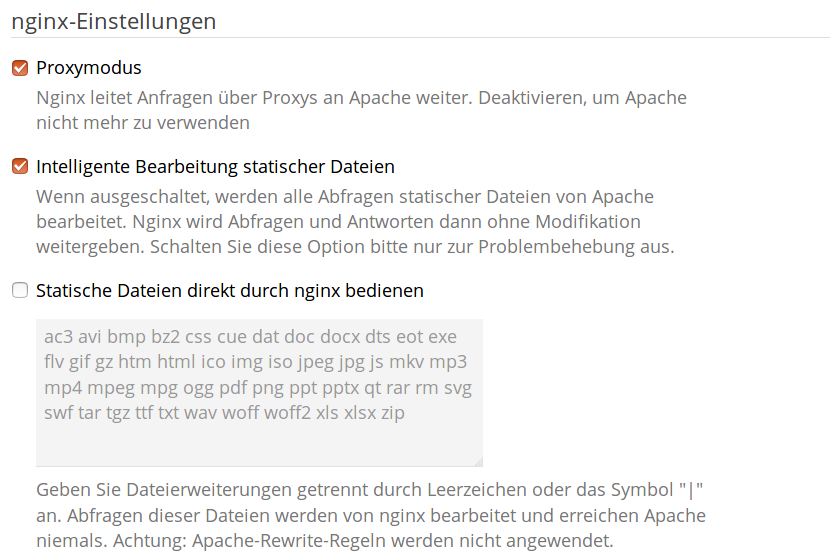
Die magischen 3 nginx-Häkchen
Plesk bietet 3 Häkchen an um Einstellungen für nginx vorzunehmen:

- Das dritte Häkchen bedeutet, dass nginx statische Daten ausliefert, ohne rewrite-Rules oder .htaccess-Regeln einzuhalten!