Ich glaube, das ist eine der schwierigsten und kompliziertesten und uninteressantesten Überschriften für einen Artikel.
Dabei ist das Thema Drag’n’Drop gar nicht so unwichtig.
Viele Webapps hängen von leichter Bedienung ab, was Sortierung oder Einordnung von „Elementen“ betrifft.
Eine gute Drag’n’Drop-Library hilft da zb schon ungemein, es gibt aber auch native Lösungen.
Also hier mal Infos dazu
Folien zum Thema
Native Lösungen ohne Bibliotheken
Die Zeit bleibt nicht stehen, daher werden viele Dinge, die früher durch JavaScript-Skripte gelöst wurden, direkt als native Funktion in den Browser integriert.
Es gibt daher Anweisungen für drag-Events, Notierung für draggable = true, ondragover, ondrop, dropzone usw.
Man kann sich also seine Lösung ohne andere Bibliotheken zusammenbauen – die Frage ist oft nur: Warum? Das Rad neu zu erfinden ist jetzt nicht gerade erstrebenswert. Aber wer’s will, bitteschön! Hier ein paar Links dazu:
- https://wiki.selfhtml.org/wiki/JavaScript/Drag_%26_Drop
- Selfhtml zeigt in ein paar Zeilen Code, wie man Drag’n’Drop umsetzen kann. Wirklich easy erklärt, mit wenig Code aber sehr rudimentär.
- https://developer.mozilla.org/en-US/docs/Web/Events/drop
- Mozilla bietet eine gute Zusammenstellung zu dem Thema.
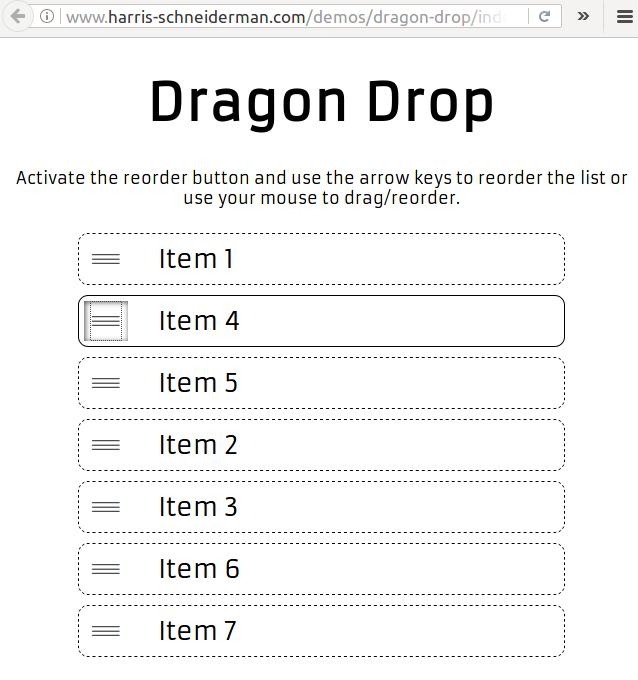
Dragon Drop – einzige tastaturbedienbare Lösung
- http://www.harris-schneiderman.com/demos/dragon-drop/index.html
- https://github.com/schne324/dragon-drop
- Accessibility ist bei allen andren Bibliotheken ein Fremdwort. Dragon Drop hat als Alleinstellungsmerkmal, dass es per Tastatur bedient werden kann!
- Mit der Tab-Taste wird das Element ausgewählt mit der Space-Taste wird die Auswahl bestätigt und per Pfeiltasten kann das Element verschoben werden

Draggable von Shopify
- https://shopify.github.io/draggable/
- Responsive, touchfreundlich, modern
- Die Demo schaut gut aus, hat nette Toneffekte und könnte für GameDevs interessant sein. Außerdem steht dahinter eine potente Firma, die Interesse an einer Weiterentwicklung hat.
- Draggable ist relativ neu und wurde in letzter Zeit oft erwähnt und geteilt.

Dragula
Diese JS-Bibliothek gibt es schon länger und ist bei uns daher auch schon länger am Radar
- https://bevacqua.github.io/dragula/
- https://github.com/bevacqua/dragula
- Dragula braucht kein jQuery, ist touchfähig und ist einfach zu implementieren

Draggabilly
- https://draggabilly.desandro.com/
- Klein, leicht, mulittouchfähig
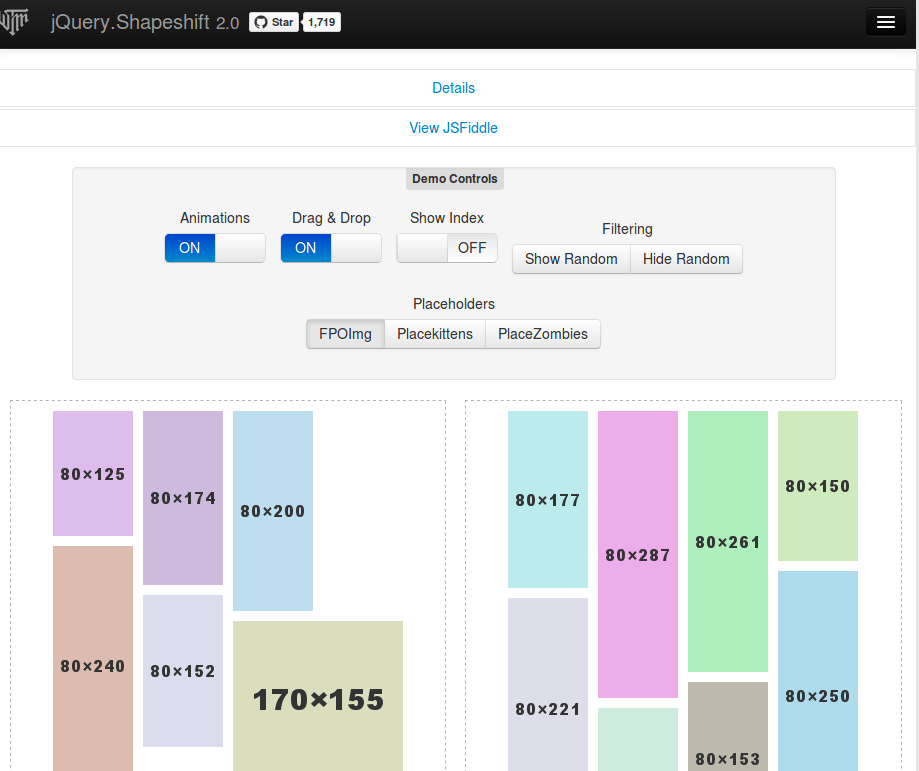
jquery.shapeshift
- http://mcpants.github.io/jquery.shapeshift/
- Ähnlich wie jQuery-Masonry aber mit Drag and Drop.

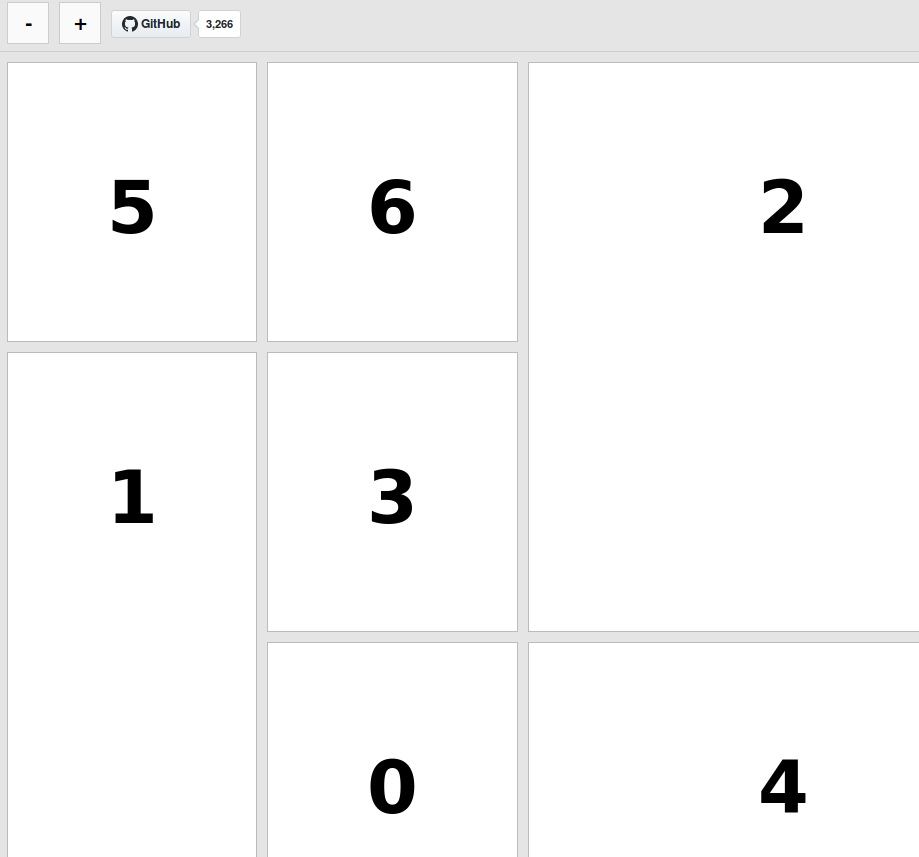
Hootsuite Grid/Gridlist
- Ebenfalls ähnlich wie Masonry aber mit Drag’n’Drop
- https://github.com/hootsuite/grid

Goold old jQuery Draggable, Sortable und Konsorten
Natürlich darf hier jQuery in der Auflistung nicht fehlen. Einer der Kernkompetenzen von jQuery war Drag’n’Drop. Gerade jQuery hat das Web einfacher und bedienbarer gemacht.