Wenn man responsive Webseiten baut, dann spielt das Testen eine große Rolle.
Folgende Tools helfen dabei:
Browser Devtools
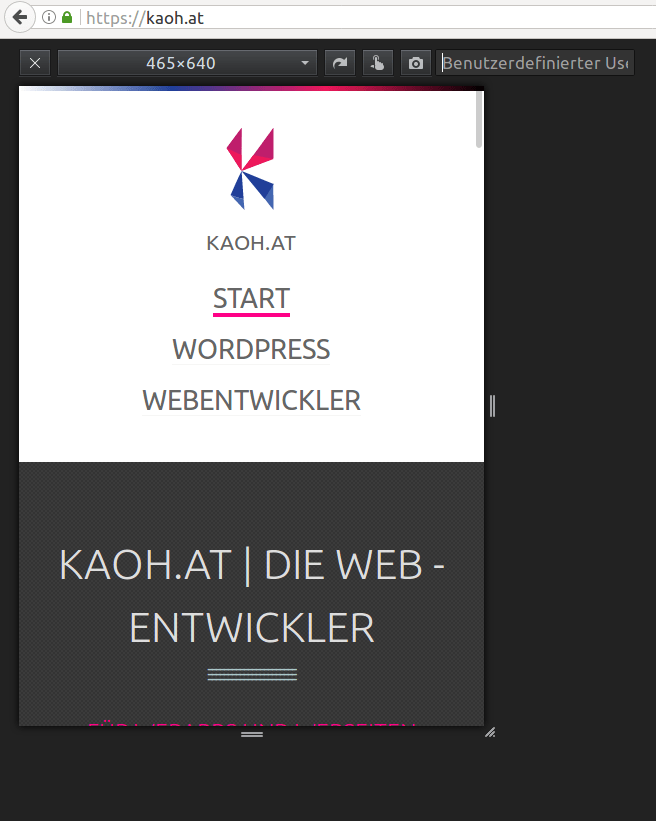
Firefox bietet zb in den Devtools (F12) die Möglichkeit, responsive Ansichten auszutesten.
Einfach Strg+Shift+M und schon kommt man in die Ansicht zum Testen, wo man im ersten Dropdown die Auflösung auswählen kann:
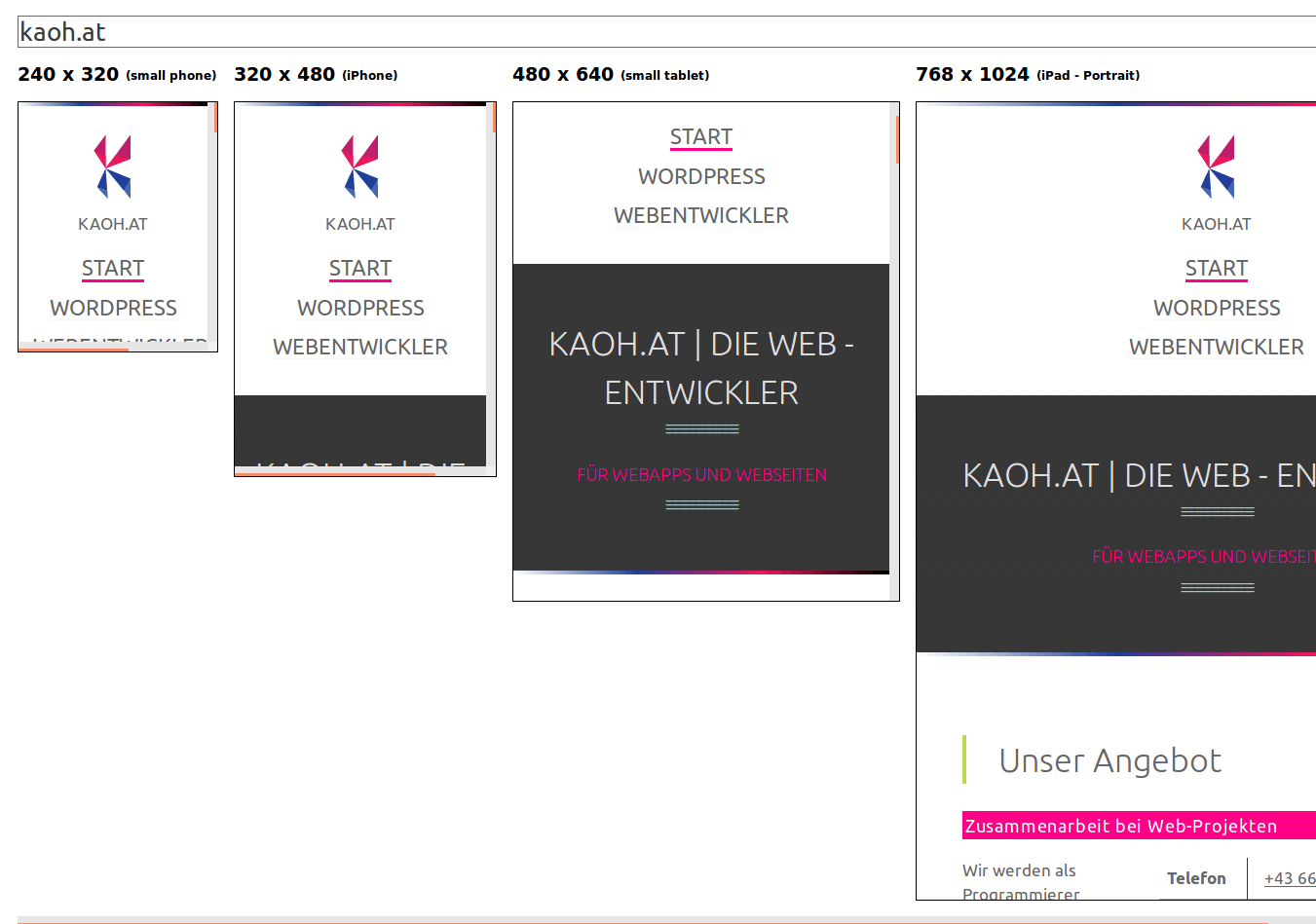
mattkersley.com/responsive/
- http://mattkersley.com/responsive/
- Man bekommt die responsive Webseite in diversen Größen nebeneinander dargestellt:

- https://www.smashingmagazine.com/2017/09/xrespond-building-responsive-websites-simpler/




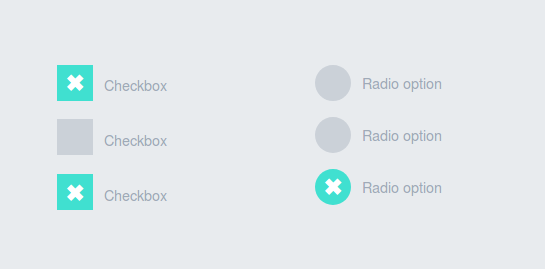
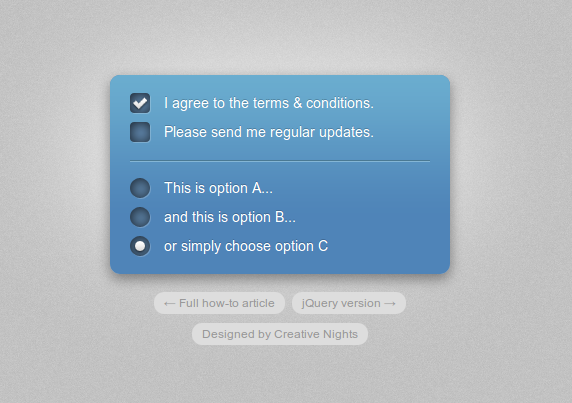
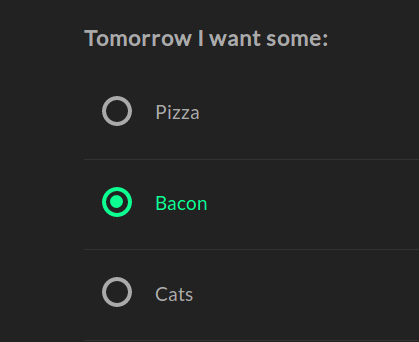
 Das hier wird ein Sammelartikel für interessante Checkbox-Designs.
Das hier wird ein Sammelartikel für interessante Checkbox-Designs.