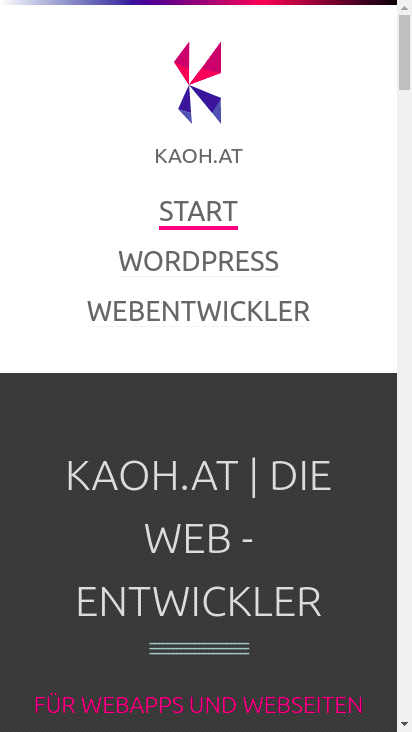
Mit der Veröffentlichung von Chrome-/Chromium-Headless ist es recht einfach, Screenshots zu erstellen.
Früher musste man zb auf PhantomJS zurückgreifen, doch PhantomJS war nicht ganz so zuverlässig.
Wie also Screenshots erstellen?
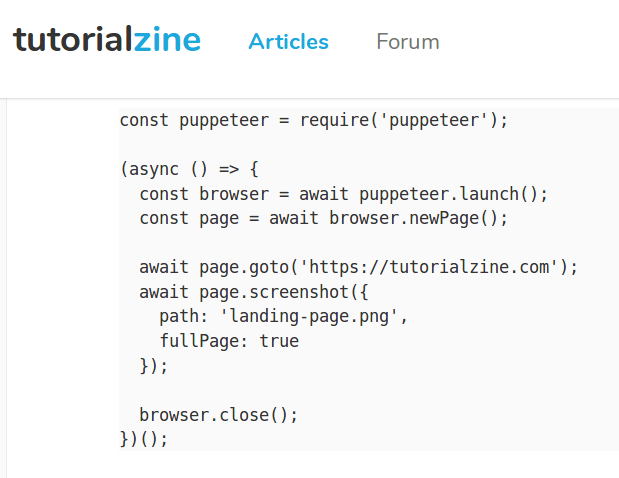
Screenshots mit Puppeteer (node.js) und Headless-Chrome
- https://github.com/GoogleChrome/puppeteer
- https://tutorialzine.com/2017/08/automating-google-chrome-with-node-js
- https://developers.google.com/web/updates/2017/04/headless-chrome
Puppeteer kommt vom Chrome-Team und ist eine Node.js Bibliothek.
Puppeteer bietet eine API um einfach mit Chrome-Headless zu sprechen.
Was kann Puppeteer?
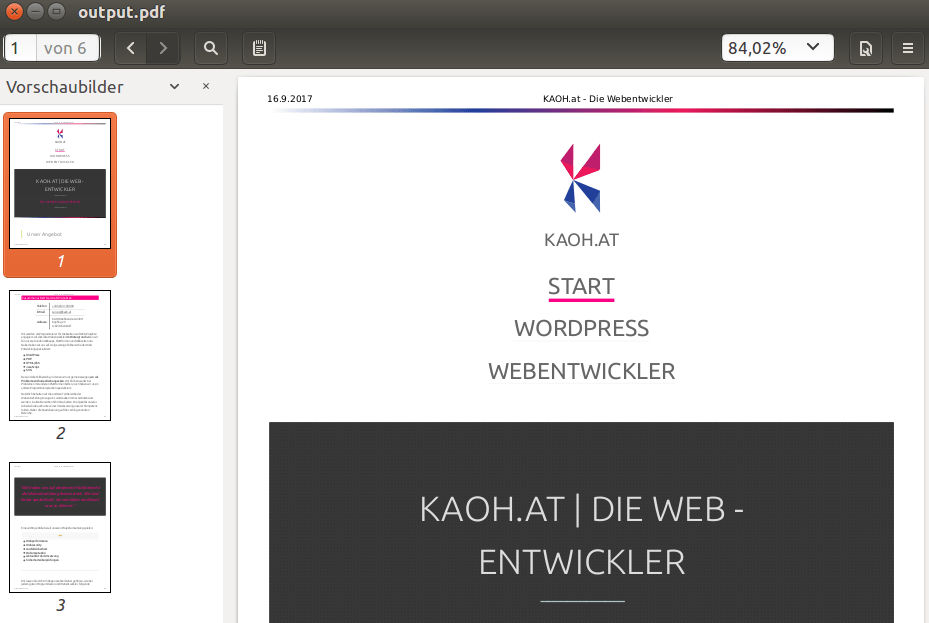
- PDFs und Bilder von Webseiten screenshotten
- Webscraping, Contentscraping
- Formulare abschicken
- Tastatureingaben
- UI-Testing
Beispiele für die Verwendung findet man auf der GitHub Seite.
Folgendes Tutorial bietet auch einen Startpunkt:

Screenshots mit Chrome-Headless und Linux-Terminal
Mit einem Terminal lassen sich leicht Screenshots als PDF oder Bild speichern:
# Screenshot in Nexus 5x Auflösung
chrome --headless --disable-gpu --screenshot --window-size=412,732 https://www.kaoh.at
Ein guter Artikel und Anleitung dazu findet sich hier: