Code ansehnlich darzustellen gehört für einen WebDev-Blog sicher automatisch dazu.
Welches Plugin könnte man da verwenden? Hier ein paar Vorschläge und Meinungen zu Plugins, die getestet wurden:
Wir haben hier nur Plugins getestet, die auf GeSHi basieren. Warum?
Mit GeSHi wird das Highlighten des Codes per PHP erledigt.
Vorteil:
- Dadurch funktioniert das Highlighten immer und überall, auch dort wo JavaScript ausgeschalten ist.
- Code schaut in jedem Browser gleich aus
- Performance auf mobilen Geräten ist besser, weil das Smartphone nicht fürs Darstellen des Highlightings zuständig ist
CodeColorer – AKTUELL
- Verwenden wir aktuell!
- Syntax:[cc escaped="true" lang="php"] CODE [ / c c]
- Das schließende Tag muss ohne Leerzeichen geschrieben werden, also: [/cc]
- Funktioniert! 😀
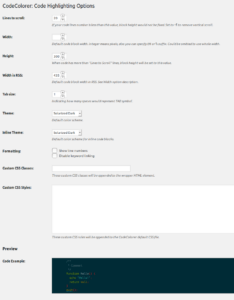
- Einstellungen kann man direkt im Shortcode oder auf einer Backend-Seite vornehmen
- Sehr umfangreiche Einstellungsmöglichkeiten
- https://wordpress.org/plugins/codecolorer/
- https://github.com/kpumuk/codecolorer/

WP-Syntax
- https://wordpress.org/plugins/wp-syntax/
- Hat bei unseren Tests nicht funktioniert!
- Probleme:
- Absolutes Ausschlusskriterium: Plugin funktioniert nicht im visuellen Editor!
- Kein Button zum Einfügen der Codeteile
- Man muss selbst pre-Tags eingeben
Ungetestete
Code Snippet
- https://wordpress.org/plugins/codesnippet-20/
- http://blog.hackerforhire.org/code-snippet/
- Seit 7 Jahren nicht aktualisiert