Beim Upload von Dateien über den Browser hat sich in den letzten Jahren viel getan.
Vor allem mit Canvas und JavaScript gibt es jetzt viele geniale Möglichkeiten wie
- Bildvorschau vor dem Upload
- Datei umbenennen
- Bilder mit Watermarks versehen
- Bildgröße anpassen
- Bilder drehen, beschneiden und verändern
- Text aus Dokumenten vor dem Upload auslesen
Hier also ein Überblick über diverse Möglichkeiten
filepond.js

Die Goodies:
- Vanilla JavaScript – keine Abhängigkeiten zu jQuery o.ä.
- Kann mit Base64-Dateien, Ordnerpfaden, Einzeldateien, mehreren Dateien und Links umgehen!
- Funktioniert mit React, Vue and Angular und ist als jQuery-Plugin erhältlich.
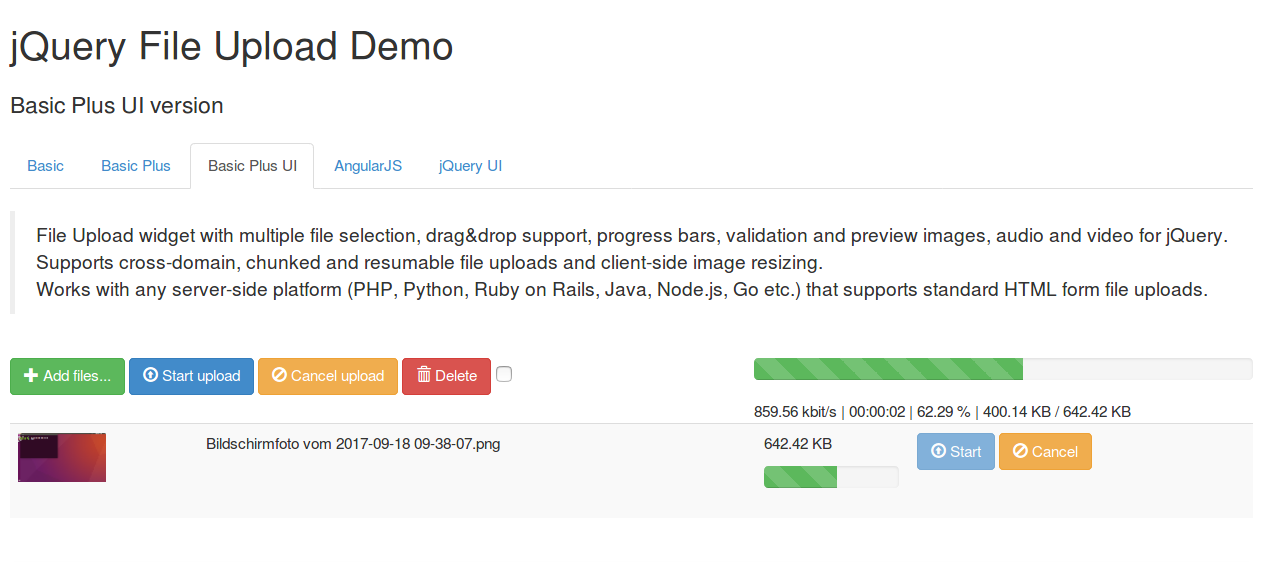
jQuery-File-Upload

Goodies:
- Drag’n’Drop
- Fortschrittsanzeige
- Kann angefangene und unterbrochene Uploads fortsetzen
Für micht interessante Links zu dem Tool, was Bildvorschau betrifft:
- https://stackoverflow.com/questions/21128634/jquery-file-upload-preview-image
- https://stackoverflow.com/questions/17934689/can-someone-explain-how-to-implement-the-jquery-file-upload-plugin
- http://hanjun.me/software/2013/10/28/jquery_file_upload.html