Das SVG-Format bietet einige Vorteile gegenüber anderen Grafikformaten.
SVGs sind Vektorgrafiken, können also verlustfrei vergrößert werden.
Da es sich bei Grafiken im SVG Format um Textknoten handelt, kann man auch die einzelnen Knoten direkt ansprechen und manipulieren.
Nachfolgend eine kleine Sammlung an Tools, Helferleins und Seiten im Web die beim Umgang mit SVGs helfen
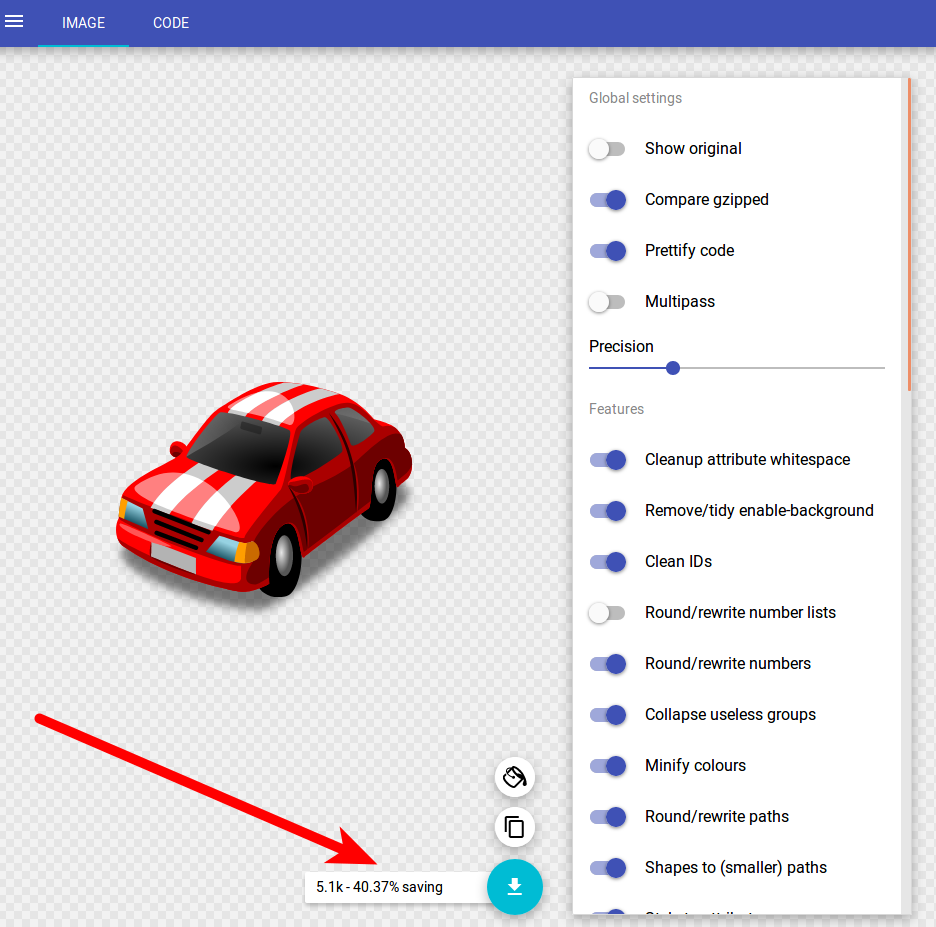
SVG OMG
- Grenzgeniales Online-Tool zum quasi verlustfrei verkleinern von SVG-Daten.
- https://jakearchibald.github.io/svgomg/

Code/Repo hinter SVG OMG
halftone.svg
- Eigentlich CodePen, konvertiert Bild in Halftone-SVG mittels Canvas
- https://codepen.io/shshaw/pen/doLavv

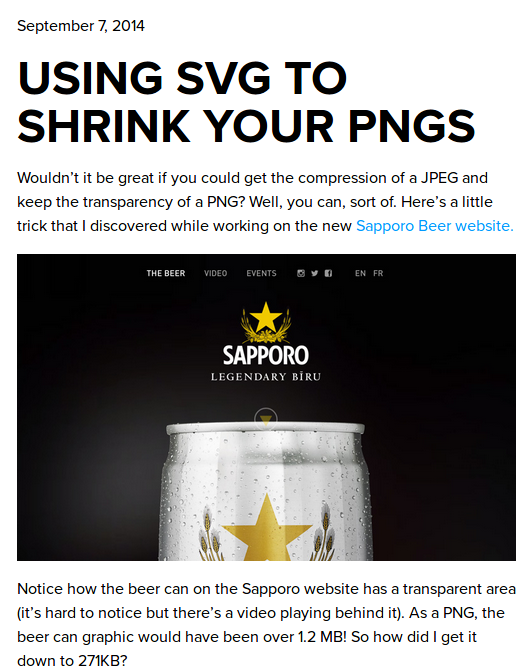
Bild in SVG umwandeln mit JPNG.svg
- Wandelt Bilder in SVG-Grafiken um – mit transparentem Hintergrund!
- https://codepen.io/shshaw/full/LVKEdv

- Hintergrundinfos dazu gibt es in folgendem Artikel, wo es darum geht die Größe von PNGs durch SVGs zu reduzieren:
- http://peterhrynkow.com/how-to-compress-a-png-like-a-jpeg/
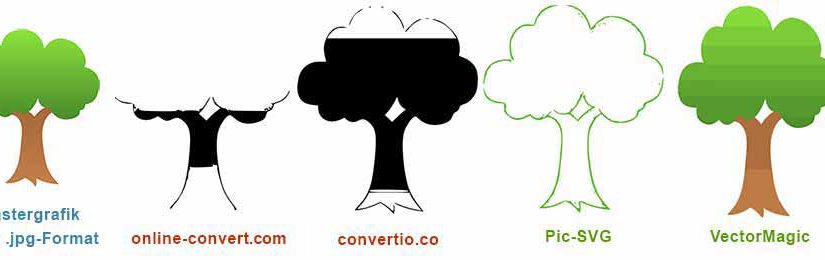
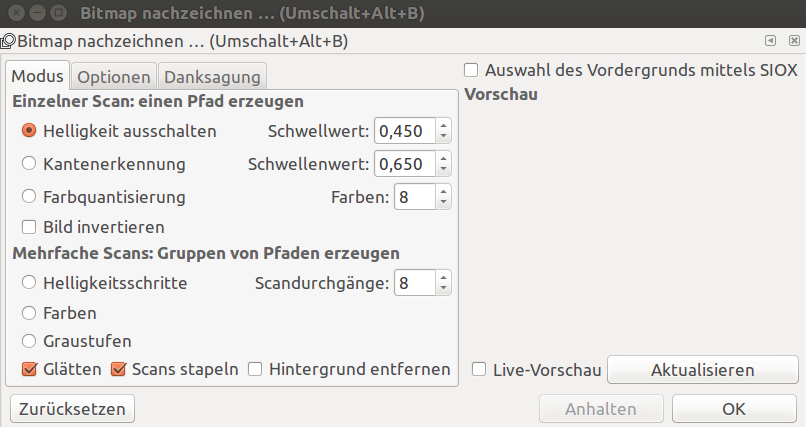
Inkscapes Bild in SVG Umwandelfunktion „Bitmap nachzeichnen“
- Macht aus Bild eine Vektorgrafik. Wahlweise Schwarz/Weiß, Graustufen oder farbig. Umwandlungsschritte kann man sich aussuchen, so dass man eine Vektorgrafik mit 2, 20, 100 oder x Layern bekommt!

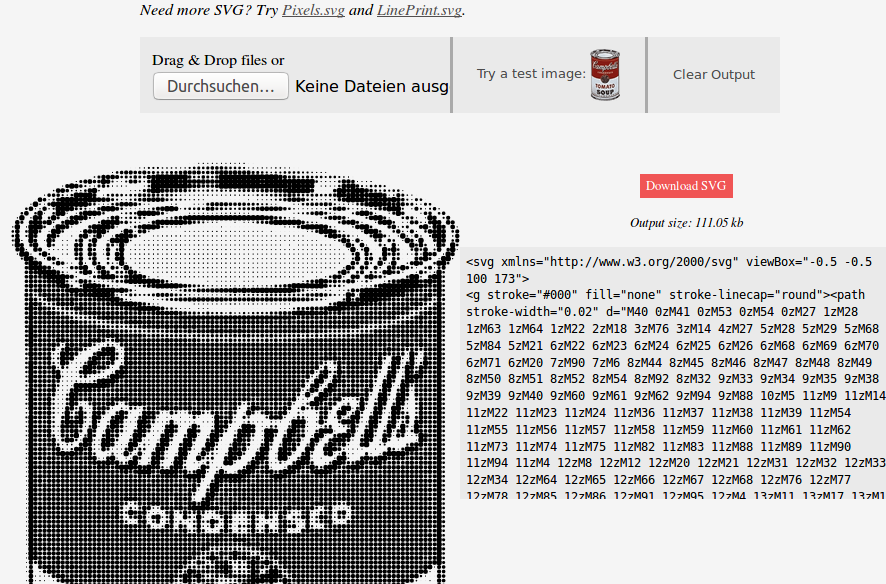
Bild in ein Lineprint umwandeln
- Wandelt Bild in ein SVG um, das wie ein Ausdruck eines alten Druckers ausschaut
- https://codepen.io/shshaw/pen/BNeBPq

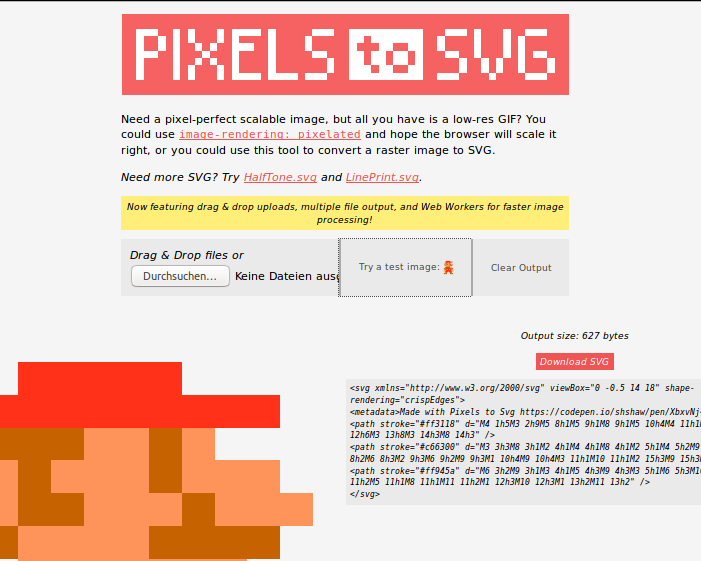
Pixels to SVG
- Verpixeltes Bild in ein SVG umwandeln
- https://codepen.io/shshaw/pen/XbxvNj

Diverse Funde
Using SVG to "draw" bitmap images. Post on https://t.co/MHn1T18fun … … & site on https://t.co/Jt5tOrTka7 pic.twitter.com/lsL9TXE1BY
— José M. Pérez (@jmperezperez) December 18, 2015